
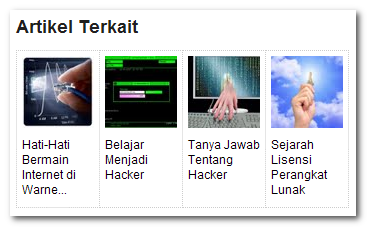
Setelah dulu sempat saya posting mengenai cara membuat artikel terkait di bawah postingan yang biasa dan yang menggunakan random post, kali ini Oplosanblog akan membagikan tutorial artikel terkait yang ada gambarnya. Jadi kelihatan menarik kan. Dan tentunya pageview sobat akan ikutan bertambah kalau nantinya dipasang widget ini. Penasaran enggak sobat gimana cara bikinnya, ayuk dah, tanpa panjang lebar lagi, langsung ke tekape aja sob!!
Membuat Related Post dengan Gambar
1. Login ke Blogger
2. Klik tab menu Template > Edit HTML
3. Copypastekan kode berikut di atas kode </head>
<!--Related Posts with thumbnails Scripts and Styles Start-->
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_hLDSIAVR3wmuIlgoTG9uobIu9bSG1evhPfBNism6_tgc955OAUwJRpY_tBwYyqVnCRNgmzlJoN2aHoDXcmgr5xM1XhMZALnMwX8VkZXaRtx6C9qhQRkcyIwxzAUydiBMvpPDV6274Yw/s400/noimage.png";
var maxresults=8;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script src='https://bloggergubug.googlecode.com/files/grelposttumb.js' type='text/javascript'/>
<!--Related Posts with thumbnails Scripts and Styles End-->
4. Kemudian cari lagi kode <data:post.body/>, terus copypastekan kode berikut di bawahnya
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=7"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<!-- Related Posts with Thumbnails Code End-->
Pemasangan kode di atas ini bisa juga dipasang di bawah footer blog sobat atau setelah <div class='post-footer'>, tinggal sesuaikan saja dengan template sobat.
5. Klik Simpan. Semoga bermanfaat.
Diposting Oleh : Boeztanoel ~ Blogging, Trik, Tips, Free Software
 Sobat sedang membaca artikel tentang Cara Membuat Artikel Terkait di Bawah Postingan dengan Gambar. Oleh Admin, Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya.
Sobat sedang membaca artikel tentang Cara Membuat Artikel Terkait di Bawah Postingan dengan Gambar. Oleh Admin, Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya.
Get this widget [ Here ]


